
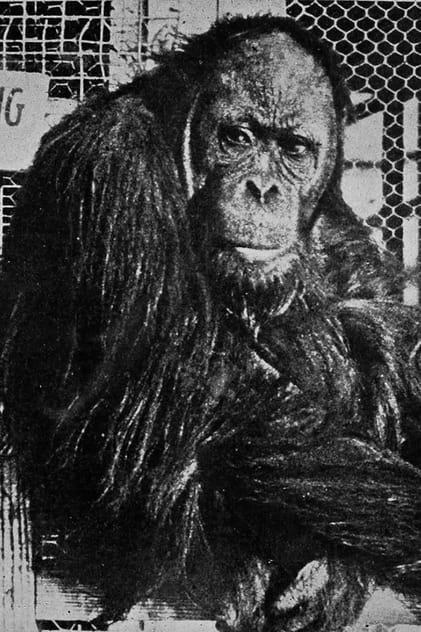
Joe Martin
Acting
Joe Martin (born between 1911 and 1913 – died after 1931) was a captive orangutan who appeared in at least 50 American films of the silent era, including approximately 20 comedy shorts, several serials, two Tarzan movies, Rex Ingram's melodrama Black Orchid and its remake Trifling Women, the Max L...
Joe Martin (born between 1911 and 1913 – died after 1931) was a captive orangutan who appeared in at least 50 American films of the silent era, including approximately 20 comedy shorts, several serials, two Tarzan movies, Rex Ingram's melodrama Black Orchid and its remake Trifling Women, the Max Linder feature comedy Seven Years Bad Luck, and the Irving Thalberg-produced Merry-Go-Round.